Concept Art: A lowered kite, cloudy weather and a much smaller explosion were the initial ideas for the short.
The Foundation
The idea for Kite began around December 2021, eventually leading to the cancellation—or at least the postponement—of two other animation projects. It tells the story of a girl playing with her kite in the middle of an active combat zone. The goal was to create a short film featuring a single character, no dialogue, and one major event unfolding in front of her.
Art Direction
The main purpose behind creating Kite was to test the feasibility of making an animated short film as a solo creator and to do so as efficiently as possible without compromising too much on the final result. This led to the use of simple shapes, lineless art, and concise animated movements as the defining style of Kite.
Several experiments were conducted to blend traditional animation techniques with cinematic elements, such as realistic smoke, dynamic camera movements and shaking, large explosions, grass, debris, and lighting effects. The sound design was crafted to resemble that of a motion picture, while the score was composed to evoke an orchestral feel using a few classical instruments, enhancing the natural environment. It was produced in GarageBand on the iPad Pro.
Like most experiments, this one provided a wealth of insight—revealing both what worked exceptionally well and, even more importantly, what could have been improved.
Old Title Style: The title was originally designed to be more cartoony, in line with the overall style of the project.
Concept Art: The first and only reference of Riley.
Script: Breathing, sighs, groans and laughter.
Note: As all is in the mind, only a few notes were written.
The Screenplay and the Voice Actor
When working as a generalist, you rarely need a detailed storyboard or even a full screenplay, as the only person you have to coordinate with is yourself—and that alone can be challenging enough.
For Kite, only a simple paper note and a digital copy were used. The digital copy was emailed to my colleague, who brought Riley to life. Adjustments such as compressing the speed, increasing the pitch, and making other minor tweaks to the voice recordings (all captured on a phone) were necessary.
When handling every aspect of production yourself, the workload multiplies, forcing other elements to be significantly reduced—or even eliminated entirely. Having a strong vision of the final result, or at least a clear sense of the experience you want to create, becomes the most crucial factor.
Frederiksdalsvej, Virum, Denmark: The location which inspired the Attack scene.
Concept Art: The many faces of Riley, ranging in quality from low-fast to high-precision, depending on the frame rate.
The Apps
The drawings and animations were created entirely in Procreate on a 12.9” iPad Pro (2017). With “Animation Assist” enabled, you get basic features for animation.
Procreate is still primarily an app for drawing and painting, which might feel limiting for a traditional animator—but not for me. To make the most of it, you have to rely on customizable brushes, selection tools, the liquify tool, and other workarounds. This is one of the reasons behind the simple, lineless shapes and minimal details in Kite. While you can group multiple layers, the timeline still displays only a single frame per group. However, a later update introduced a feature where tapping the canvas brings up a list of grouped layers for the current frame, making it faster and easier to select specific layers and improving overall workflow.
Looking ahead, the goal is to continue experimenting with and refining the lineless, color-and-shapes style—adding more detail, especially in slower frames, incorporating more expressive movements, and enhancing the overall graphical quality. Working within limitations can actually boost creativity, as you’re forced to maximize the tools available and push them to their full potential.
That being said, you can create highly complex animations in Procreate, depending on how much time and effort you’re willing to invest. The app only lacks a few key animation features, the most notable being a multi-layered timeline in “Animation Assist” and built-in lip-sync support.
As with the previous animated short film, Date, the goal was to find and create the right project to maximize learning the software used. From the very beginning, using DaVinci Resolve Studio—especially its Fusion tab for composition—was a deliberate choice over Adobe After Effects. Working with a node-based system not only proved to be the perfect fit but was also highly manageable.
Constructing a scene like Attack required carefully organized nodes, layered in the correct order and keyframed with precise timing to make everything function seamlessly. In contrast, using After Effects' traditional layer-based system—where different layers must be linked to various layer dynamics—would have been significantly more cumbersome.
Different techniques were applied depending on the needs of each scene. In some animations, Riley was flattened into single PNGs, while in scenes requiring more dynamic movement, her ponytail was animated separately on a different PNG for greater control during composition.
DaVinci Resolve Studio, a one-time purchase with lifetime upgrades, is highly affordable compared to its competitors. It offers a fully modernized, industry-standard solution for editing, compositing, and sound design. However, it’s worth noting that approximately 75-80% of the short was created using just 16GB of DDR4 RAM, which led to frequent crashes and slower-than-average loading speeds, as 32GB is recommended for Fusion. After upgrading to 64GB, the crashes stopped, and Fusion's performance improved significantly. While the project ran smoothly on an RTX 3060 (12GB) and an Intel i5-10600KF, an i7 or better would be ideal for future, more demanding projects.
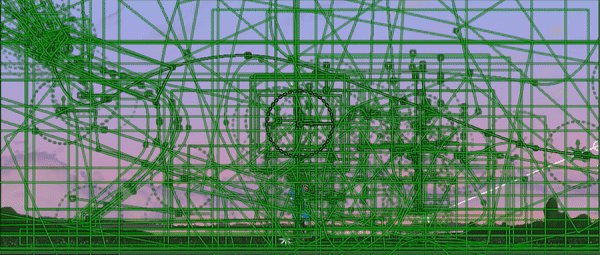
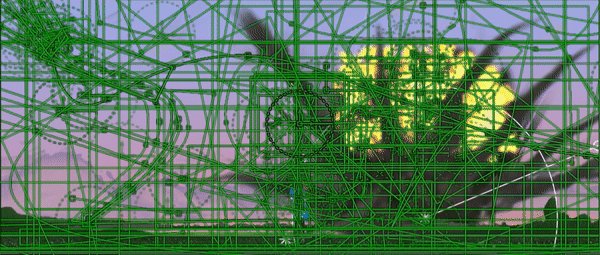
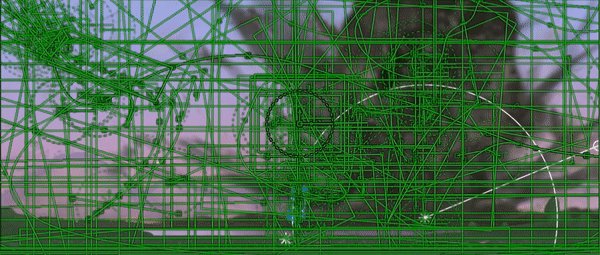
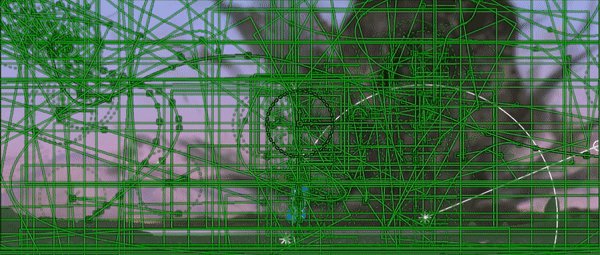
Scene, Attack: A longer, unfolding scene means a more complex composition, lots of keyframing and spline work ..
Nodes, Attack: .. which also means a couple of more nodes than usual.
Behind the story
After creating some concept art and before starting the initial development, I design a film poster—or at least a 1:1 scaled image to help guide the direction. It’s meant to resemble the final movie poster you’d see in theaters, setting the tone and feel for the rest of the project. The protagonist, the kite leading her, and the implied antagonist all appear on the poster. Though it may seem out of place, combining these elements was central to the film's theme.
In short, the story is about Riley playing with her kite, unaware that she’s caught in the middle of a conflict—or, alternatively, that she’s become so desensitized to war and combat that it no longer impacts her daily life. A little blue butterfly is enough to distract her from the full-scale war unfolding around her, and before the debris from a bombardment even hits the ground, she’s happily chasing the butterfly, leaving the frame behind her.
With no dialogue, the film places a lot of emphasis on her simple, childish personality and the colorful, peaceful surroundings to amplify the sense of innocence. She doesn’t see sides, and since we’re experiencing the story from her perspective, neither do we. We have no idea whether the jet is attacking her homeland, a domestic enemy, or some distant territory. Nor are we fortunate enough to hear journalists or politicians justify whether the bombing was right, necessary, or should be condemned.
All we know is that Riley didn’t become collateral damage that evening.
(Kite was released on June 19, 2022.)
(No apps, software, or hardware were sponsored.)
(Kite was released on June 19 2022.)
(No app, software or hardware was sponsored.)